最近的瓜,真是搞得人七上八下,瞠目結(jié)舌,應(yīng)接不暇,就像我今天要說(shuō)的功能一樣。
?
是的,我們又又又又又更新了,而且新玩意還不少,有13個(gè),包含了原型與設(shè)計(jì)。
?
用一句話概括就是:期待已久并且有用,想知道是哪些嗎?那就看下去吧~
??
原型篇
?
使用方法
?
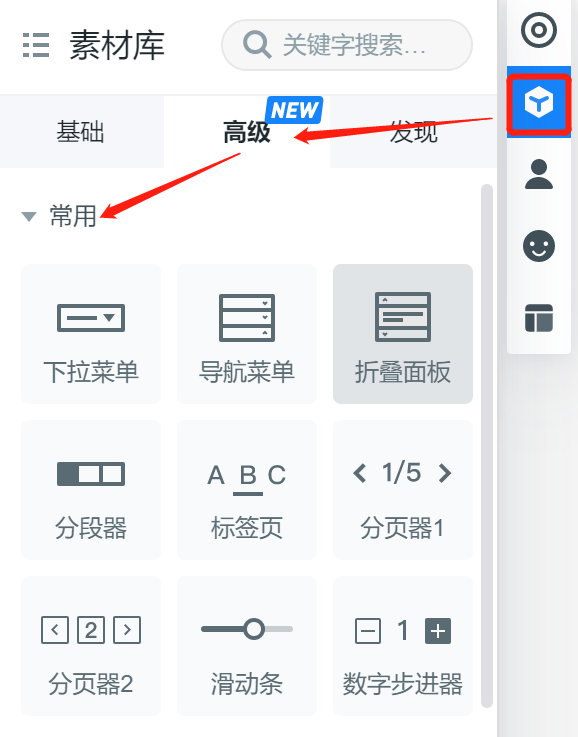
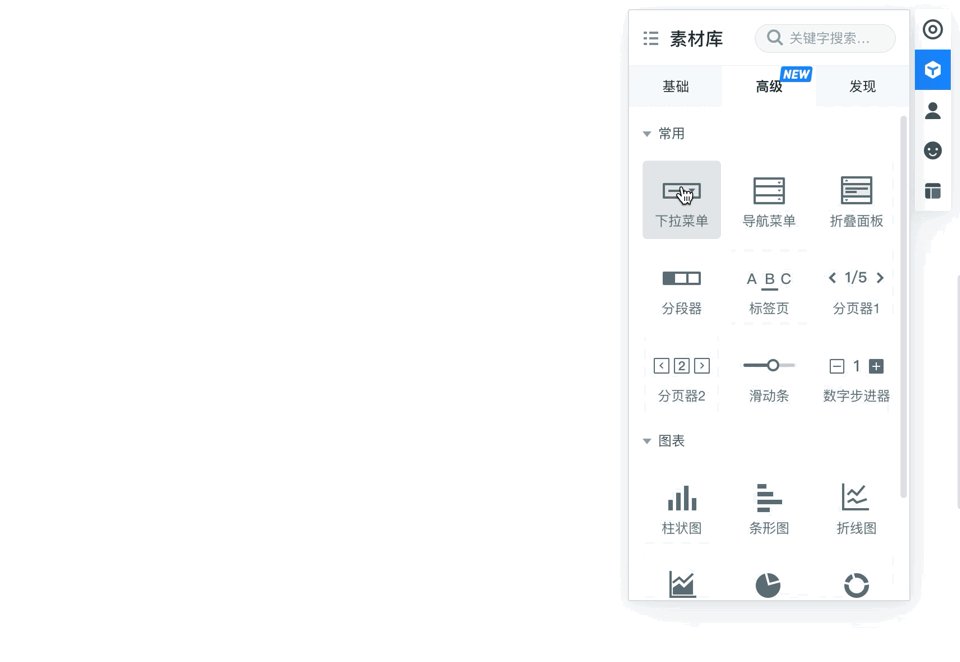
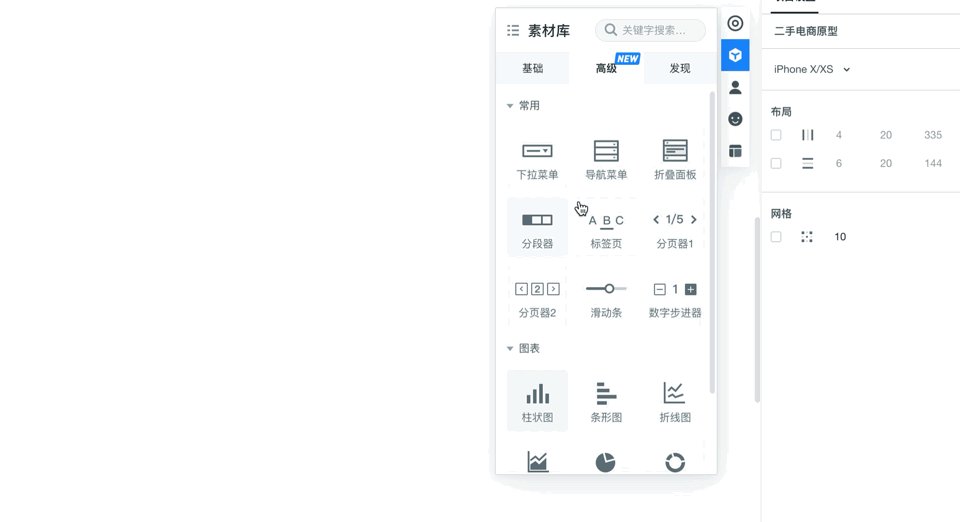
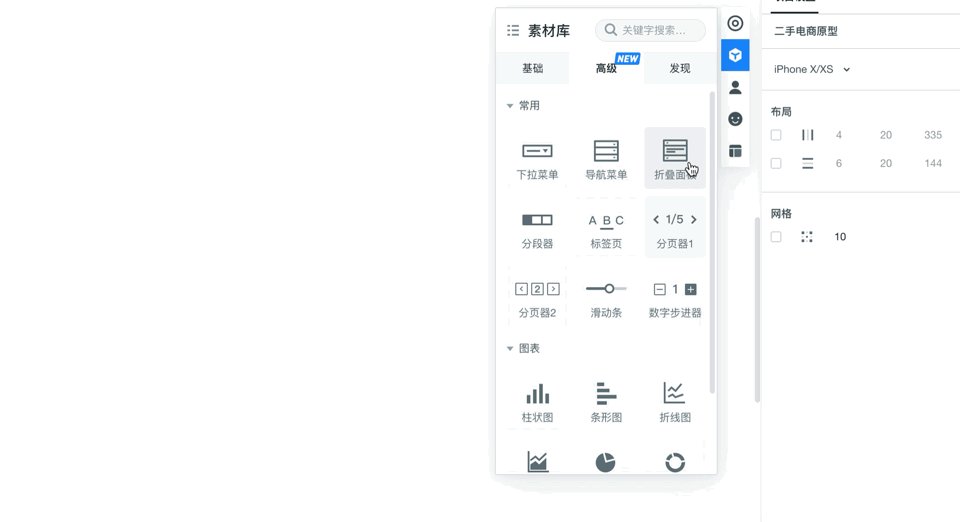
在組件欄選擇「高級(jí)」,拖拽到頁(yè)面中后,
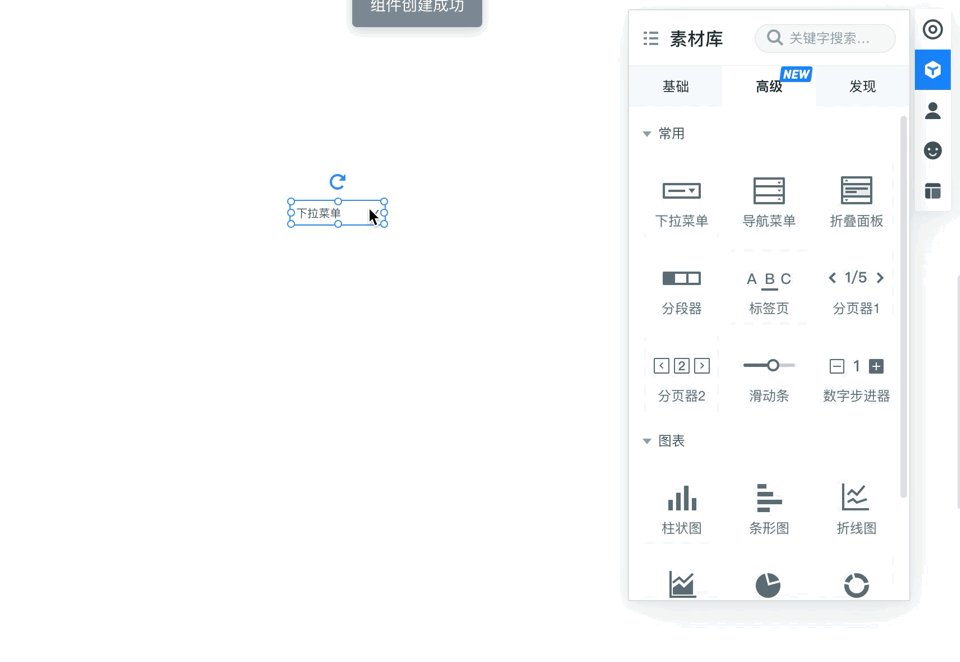
雙擊高級(jí)組件右側(cè)即會(huì)出現(xiàn)對(duì)應(yīng)的可編輯的屬性面板,
我們可以在面板上添加事件、修改樣式、增加選項(xiàng)等操作。
?

?
?
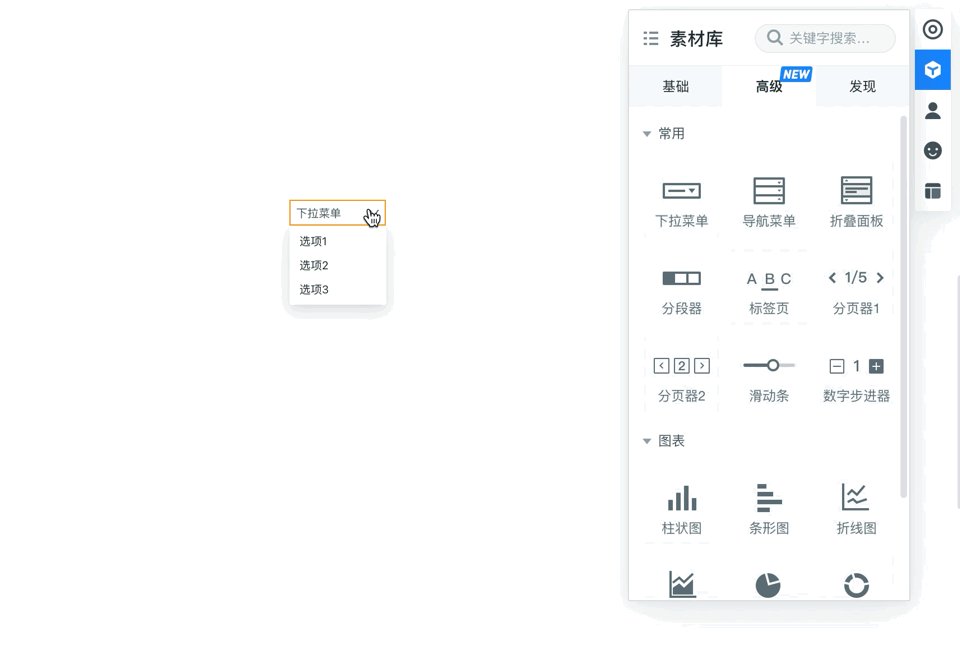
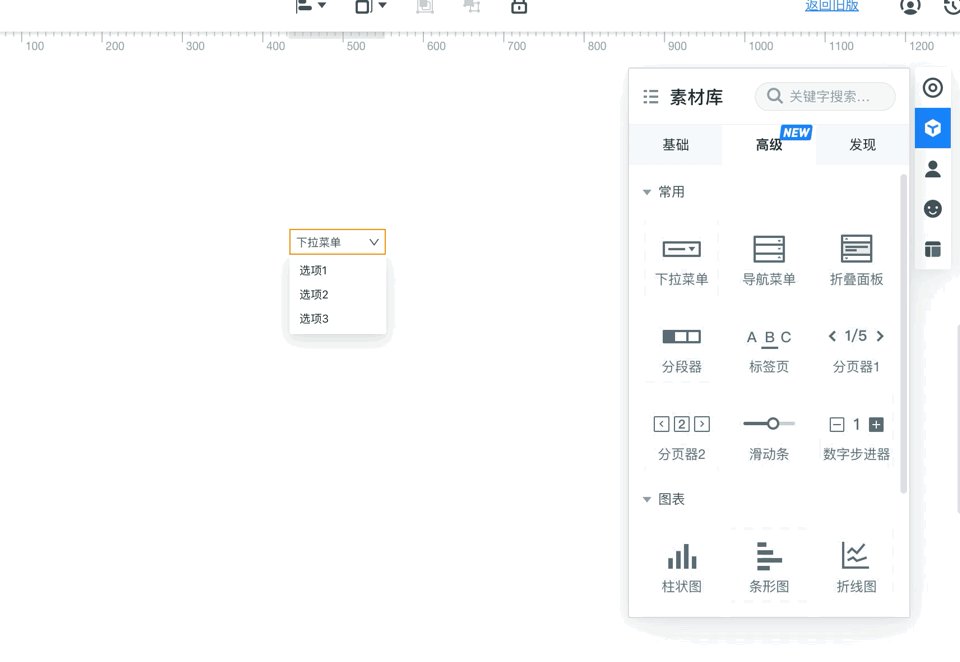
01.下拉菜單
?

??
它存在的意義就是:可以在制作原型時(shí),快速實(shí)現(xiàn)創(chuàng)建下拉菜單的想法,并支持下拉項(xiàng)的點(diǎn)擊跳轉(zhuǎn)。
?
可以滿足大量的?Web?端用戶,從此再也不用自己制作動(dòng)態(tài)組件實(shí)現(xiàn)交互啦!
?
?
?
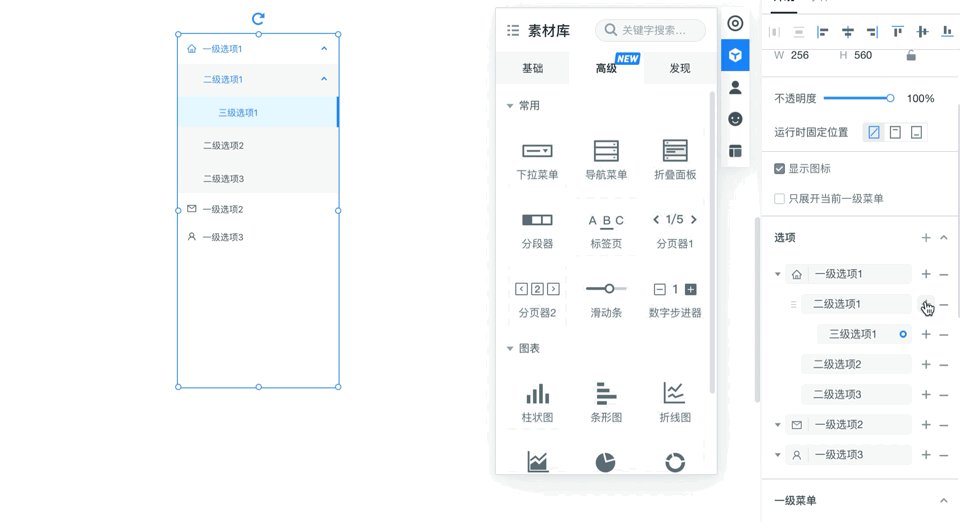
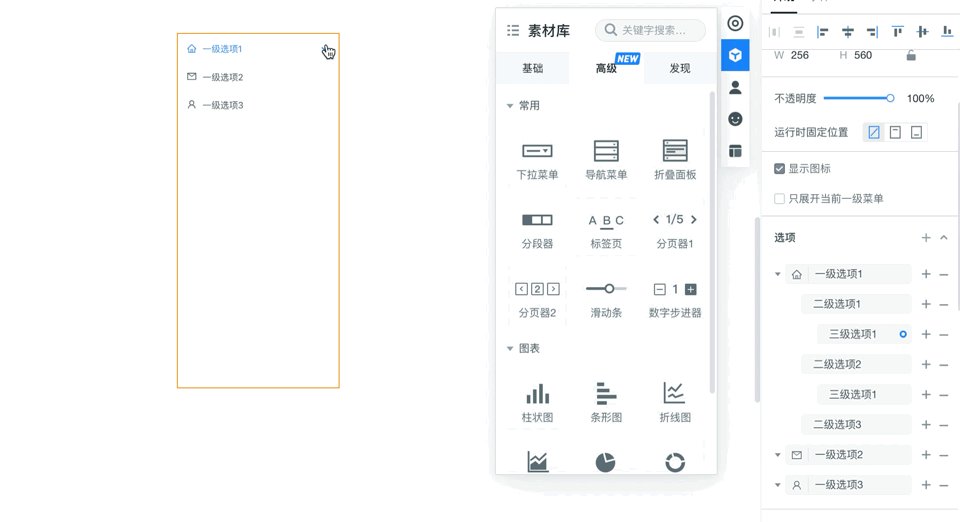
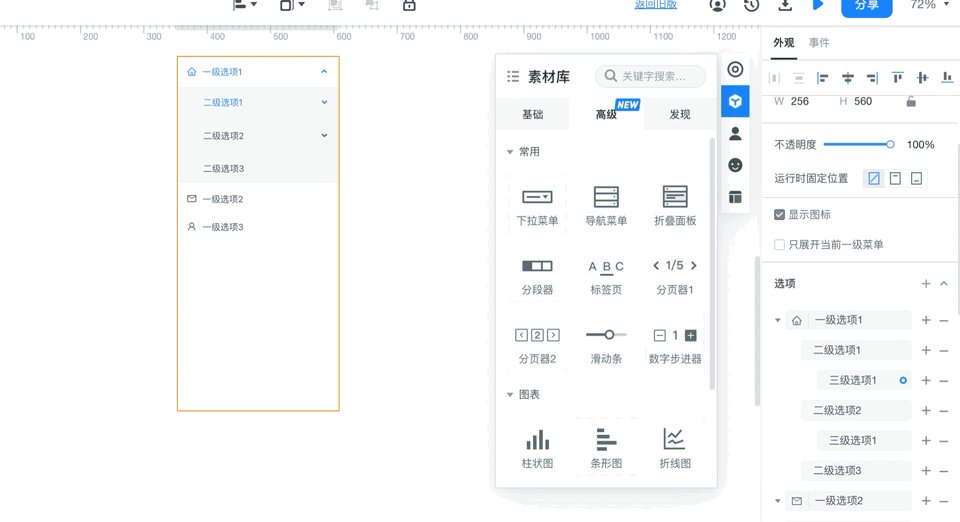
02.導(dǎo)航菜單
?
 ??
??
?
導(dǎo)航菜單是一個(gè)網(wǎng)站的靈魂,側(cè)邊導(dǎo)航欄可提供多級(jí)結(jié)構(gòu)來(lái)收納和排列網(wǎng)站架構(gòu)。
同時(shí),你也可以利用此組件創(chuàng)建母版,以此來(lái)復(fù)用各種項(xiàng)目,可以大大提高自己的工作效率哦~
注意:導(dǎo)航菜單暫不支持轉(zhuǎn)換為頂部導(dǎo)航樣式,可以通過(guò)多個(gè)下拉菜單進(jìn)行簡(jiǎn)單拼接來(lái)實(shí)現(xiàn)。
?
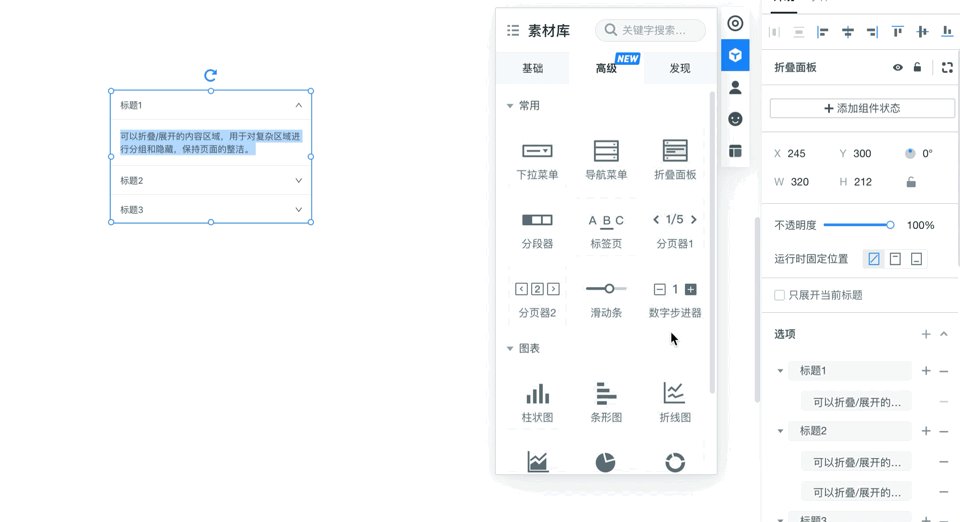
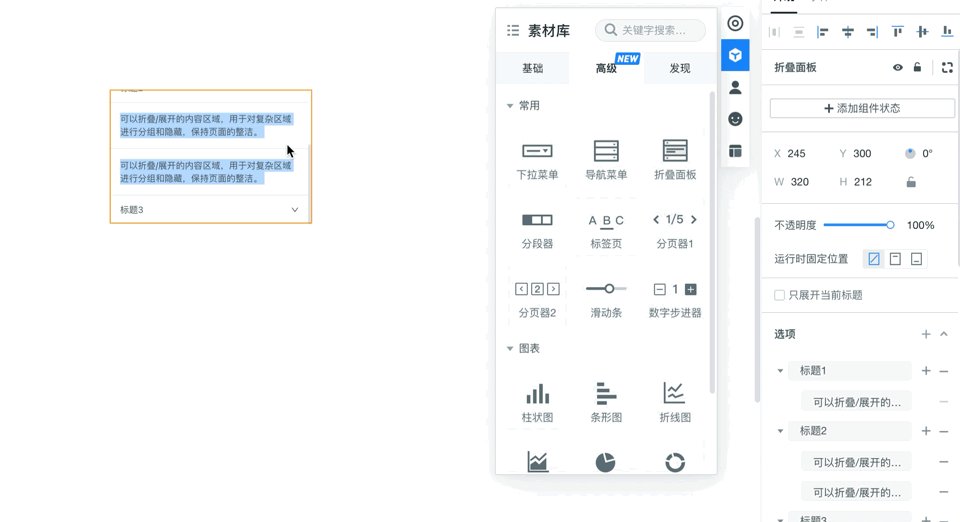
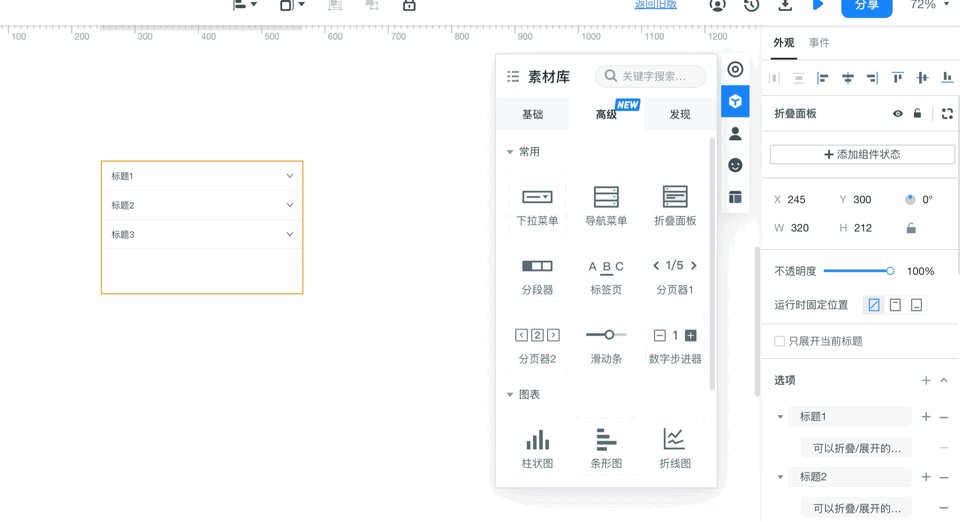
03.折疊面板
?
?
 ?
?
?
折疊面板組件顧名思義,是可以幫助你整理復(fù)雜內(nèi)容的分組問(wèn)題,對(duì)此區(qū)域進(jìn)行分組和隱藏,是響應(yīng)式設(shè)計(jì)中的最重要主力。
?
?
?
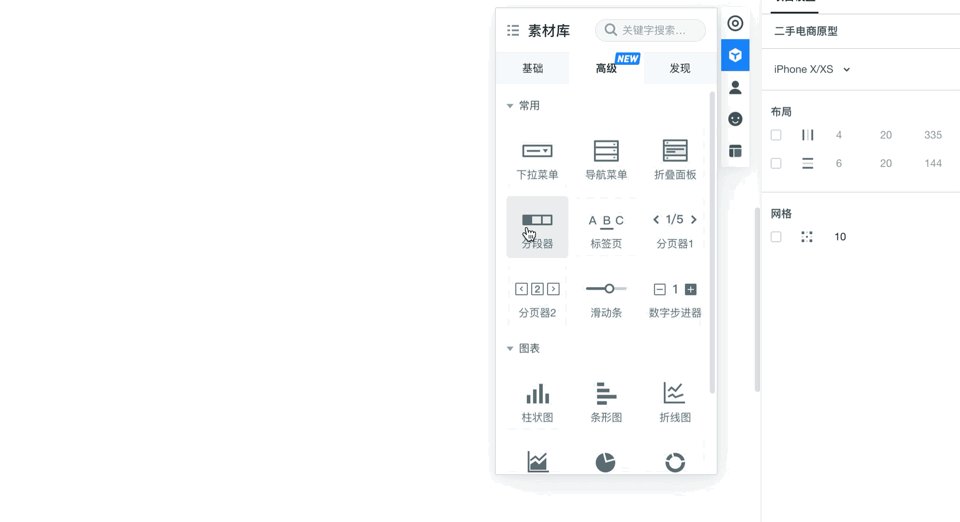
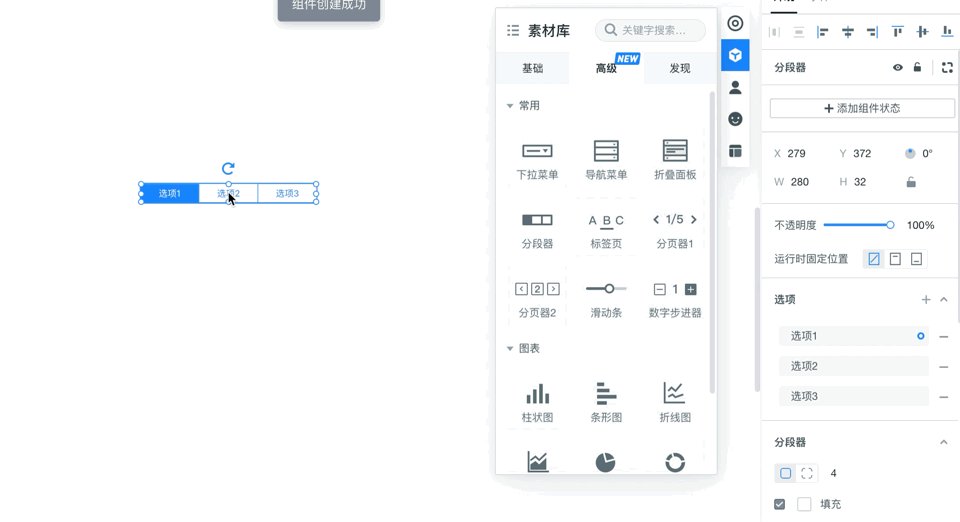
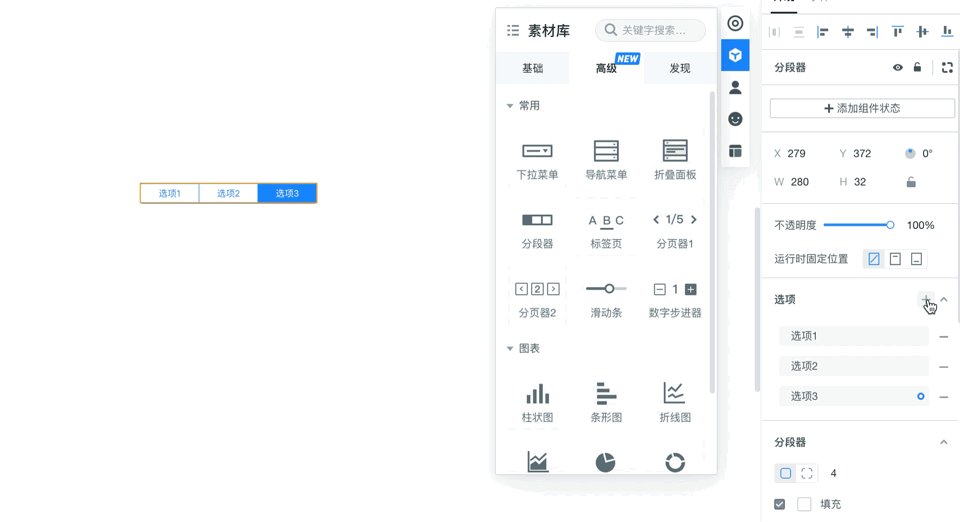
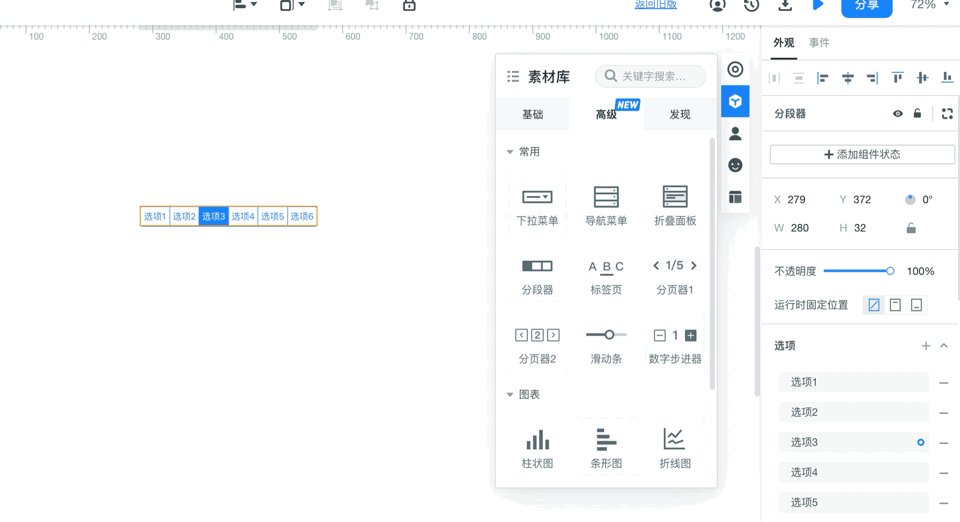
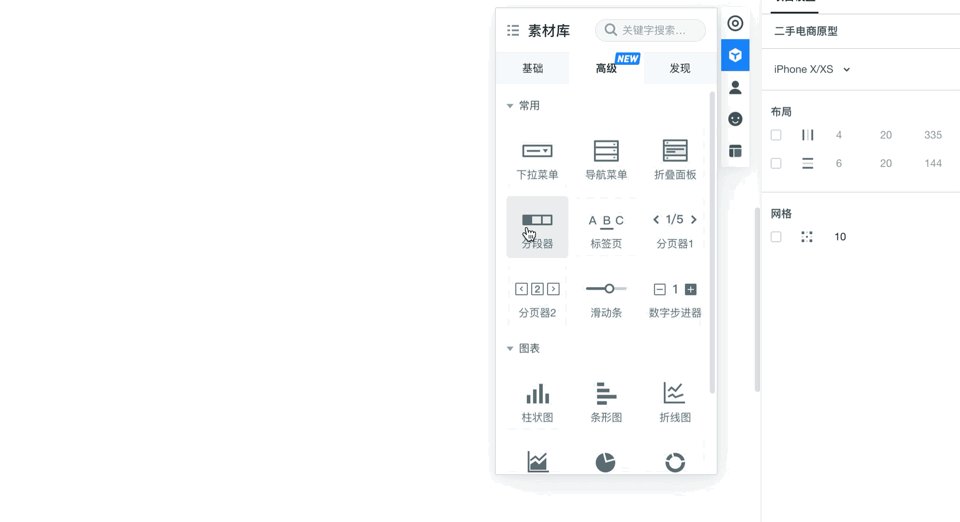
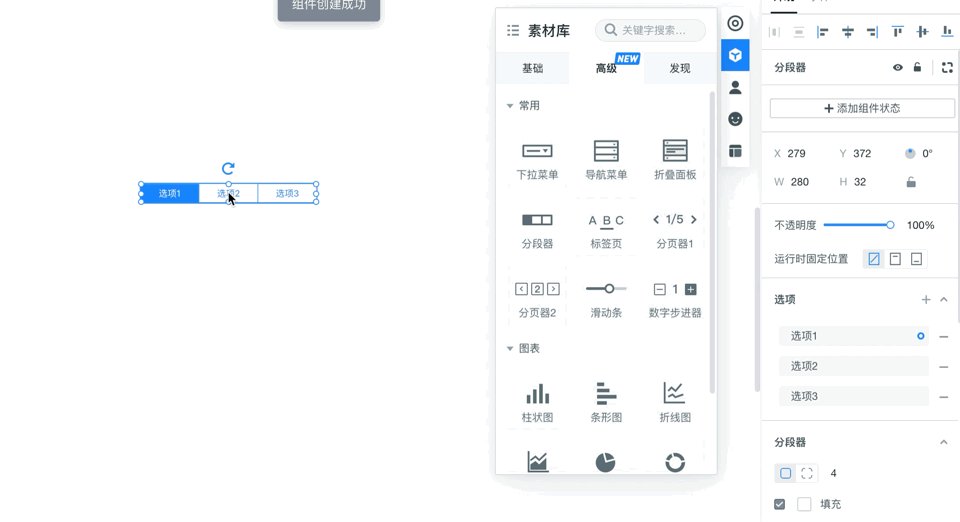
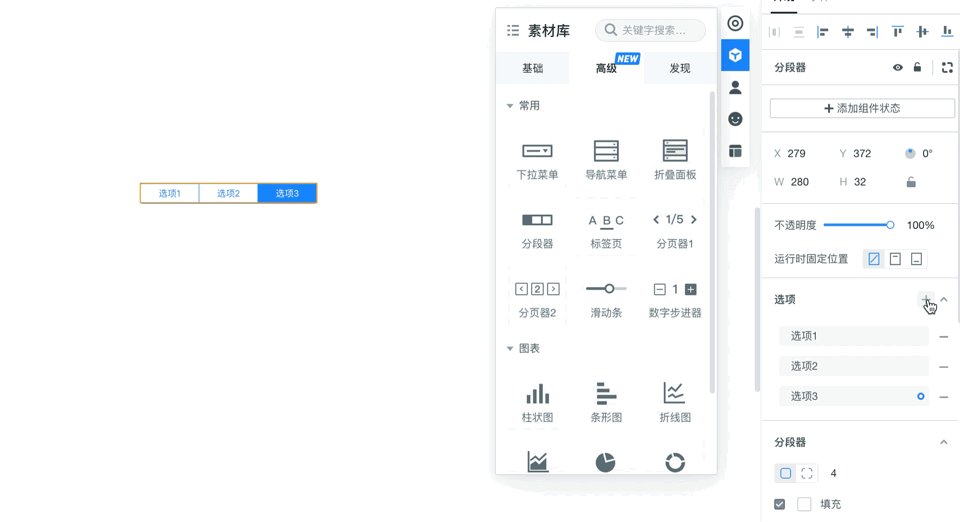
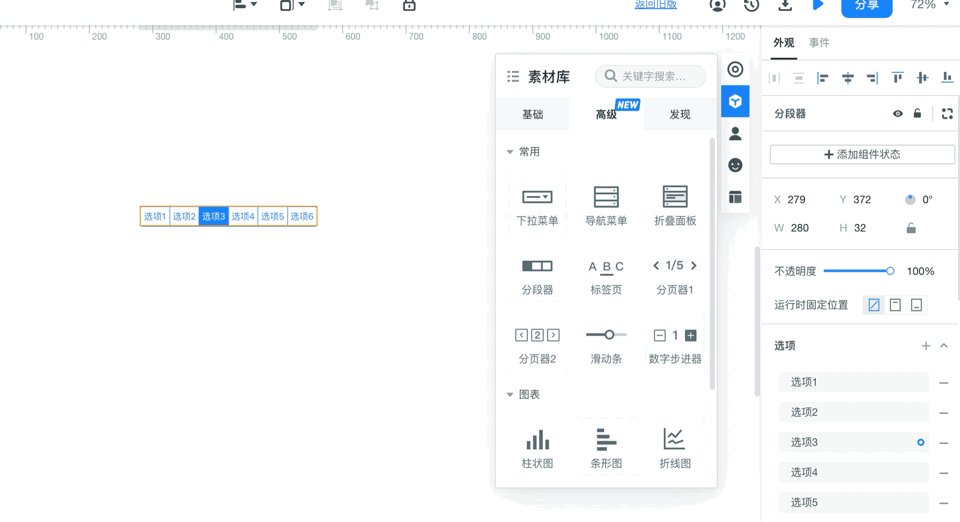
04.分段器
?

針對(duì)移動(dòng)端應(yīng)用非常廣泛的分段器來(lái)了,助你快速生成選項(xiàng)切換(tab切換)!
?
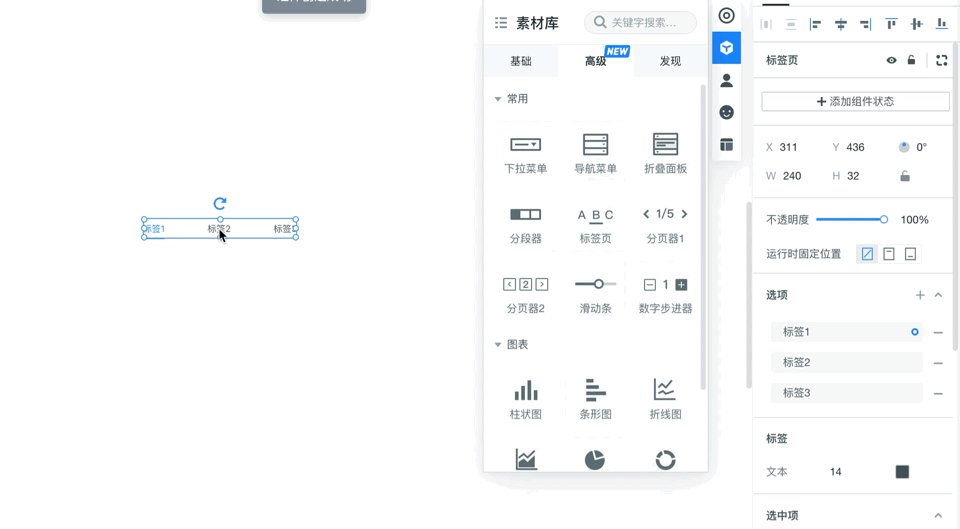
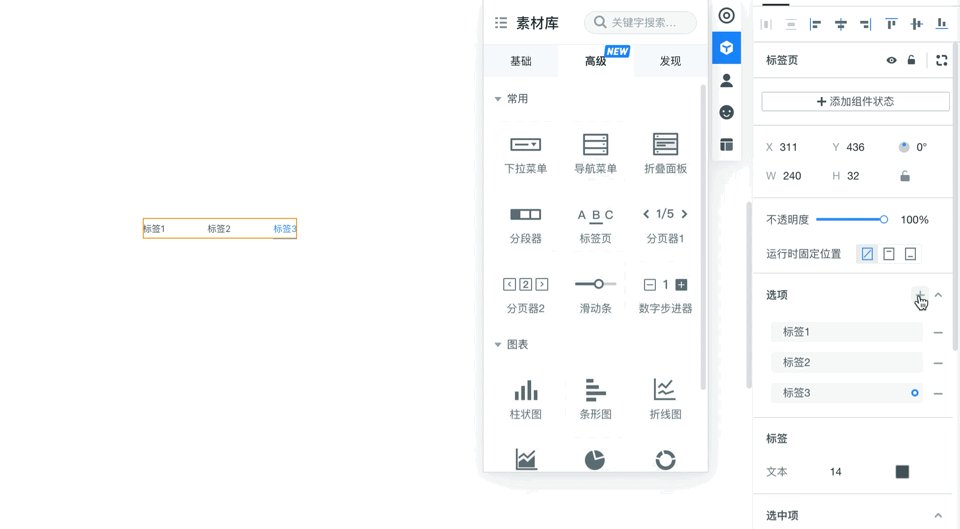
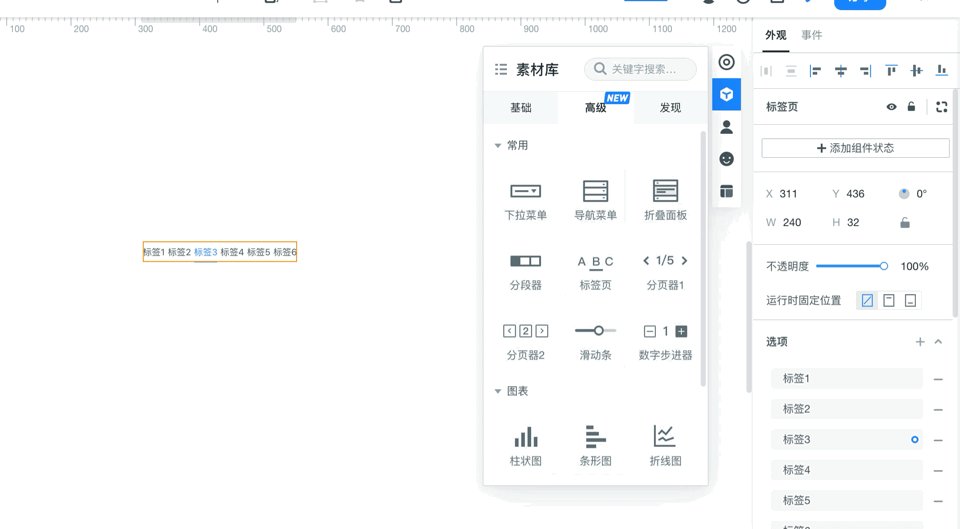
05.標(biāo)簽頁(yè)
?

標(biāo)簽頁(yè)和分段器基本一致,不過(guò)相關(guān)設(shè)置略有不同,此組件可同時(shí)應(yīng)用于web端和移動(dòng)端。
?
?
?
?
06.分頁(yè)器
?
??
分頁(yè)器是你在加載所有數(shù)據(jù)需要進(jìn)行換頁(yè)時(shí)使用,此組件可實(shí)現(xiàn)切換頁(yè)碼瀏覽數(shù)據(jù),便于快捷找到想要的數(shù)據(jù)。
?
?
?
?
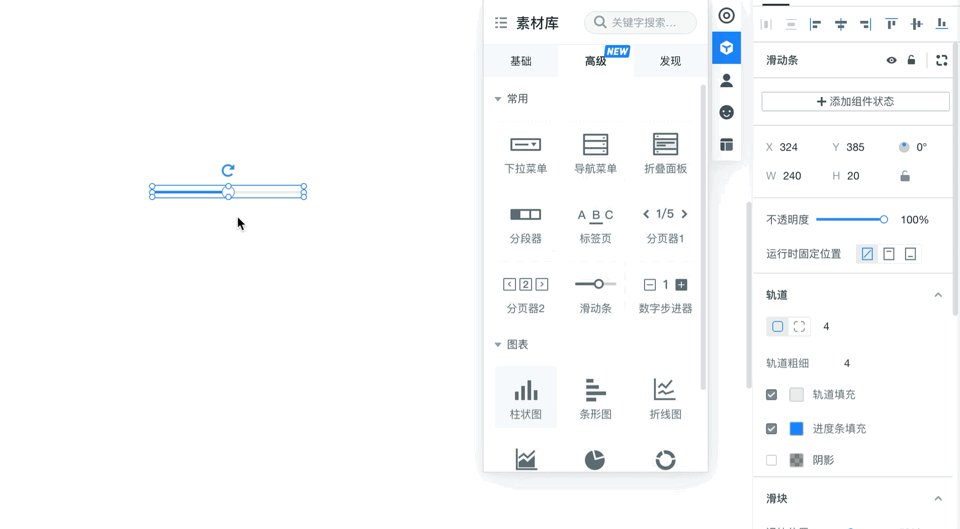
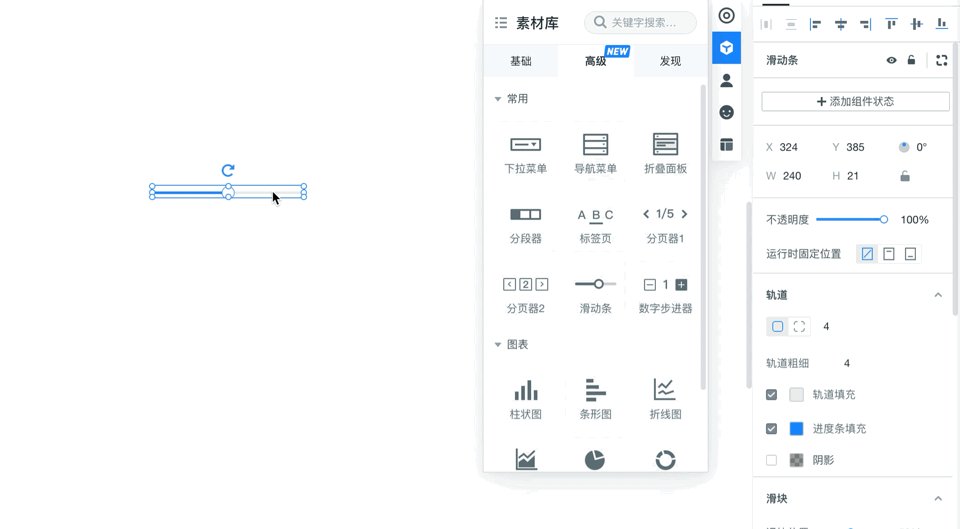
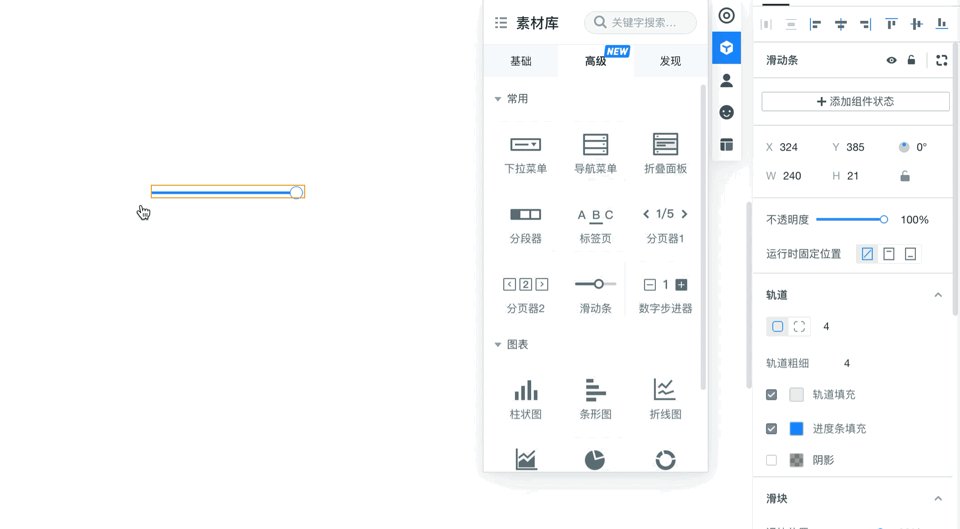
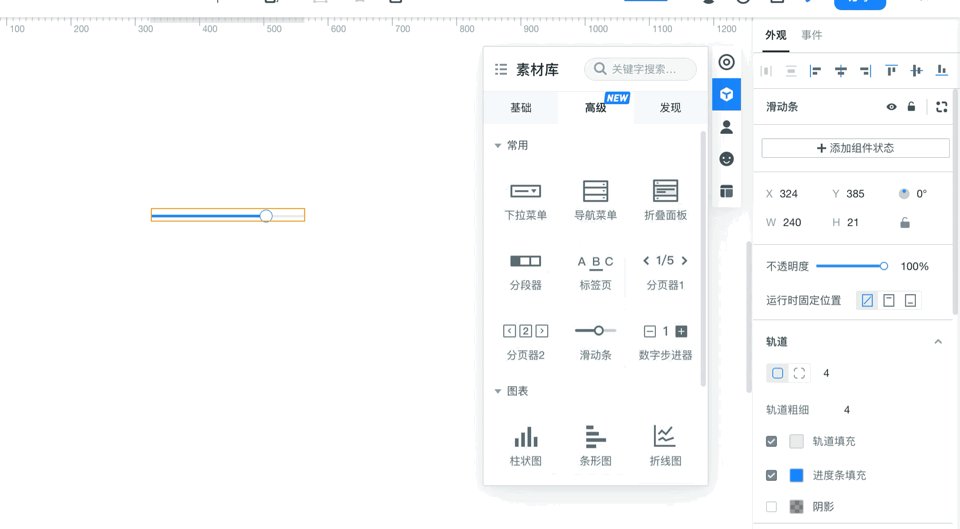
07.滑動(dòng)條
?
?
 ?
?
?
滑動(dòng)條是用于選擇數(shù)值區(qū)間的一種常見(jiàn)組件,常用場(chǎng)景為調(diào)節(jié)音量、亮度或各種效果參數(shù)等。但需要注意的是,滑動(dòng)條與滾動(dòng)條不同,不能做為滑動(dòng)頁(yè)面等效果展示。
?
?
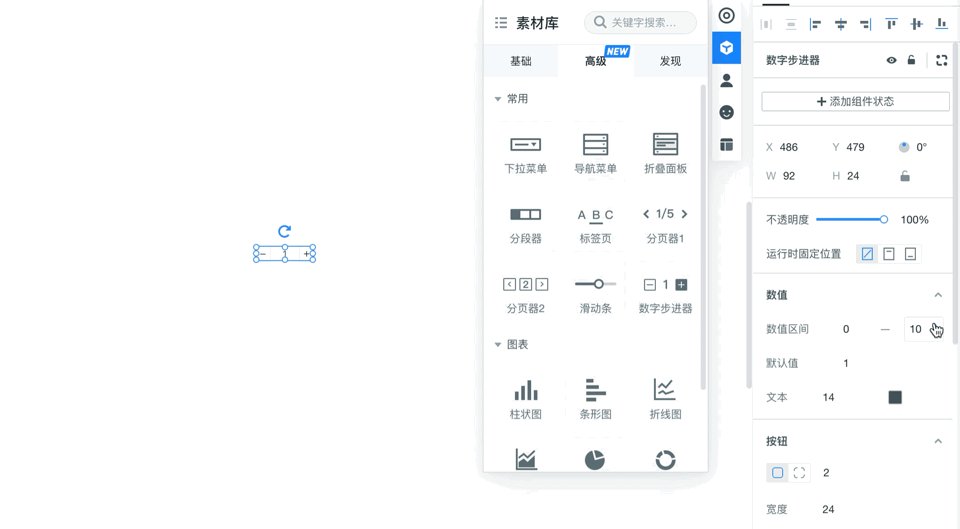
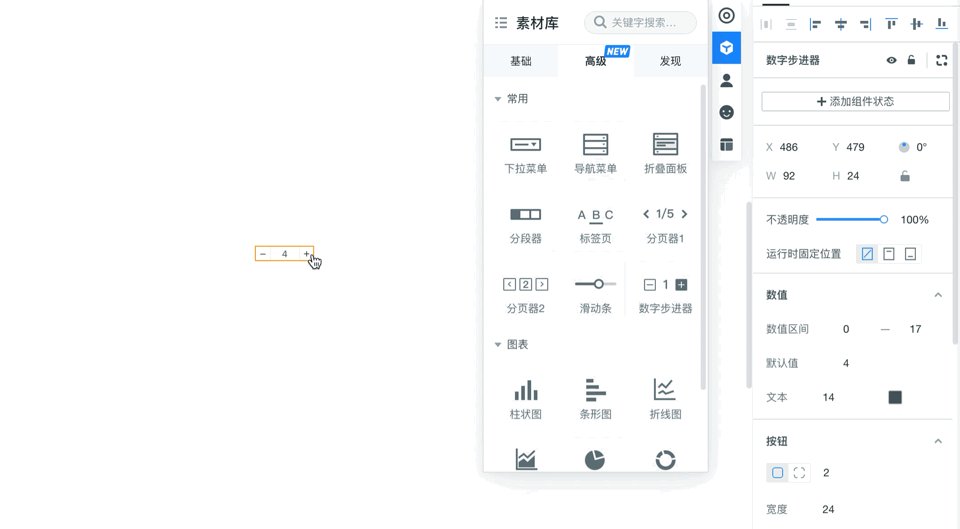
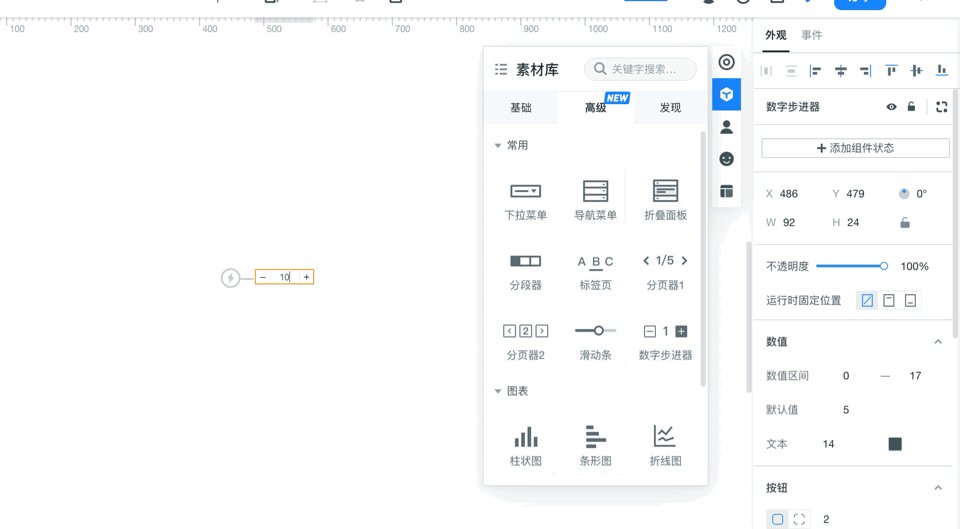
08.數(shù)字進(jìn)步器
?

當(dāng)你想對(duì)數(shù)值進(jìn)行小幅度的調(diào)整時(shí),可以使用此組件。比如:購(gòu)物車數(shù)量由1增加到2,百分比從10%調(diào)整到11%等。
?
?
?
設(shè)計(jì)篇?
?
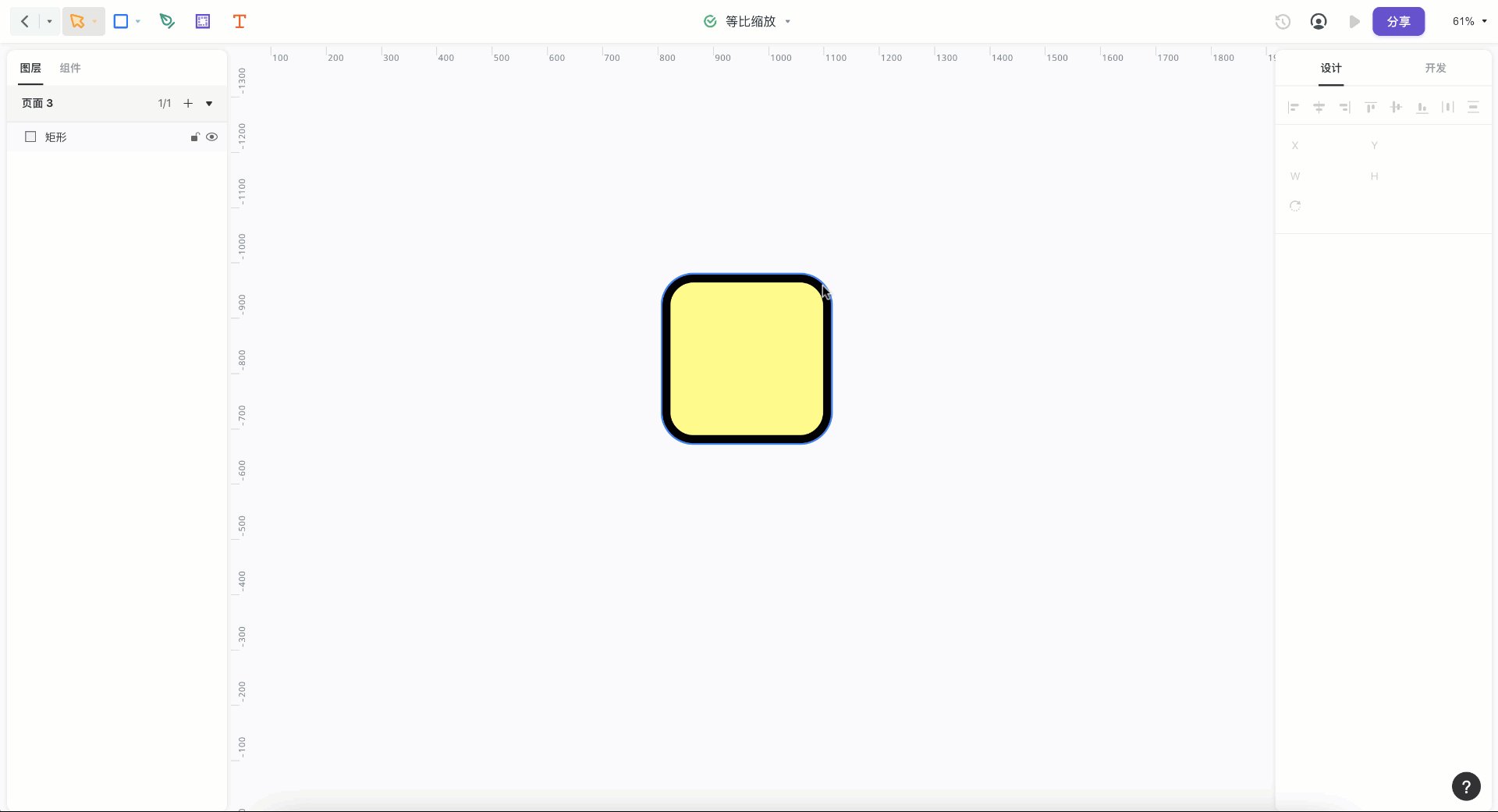
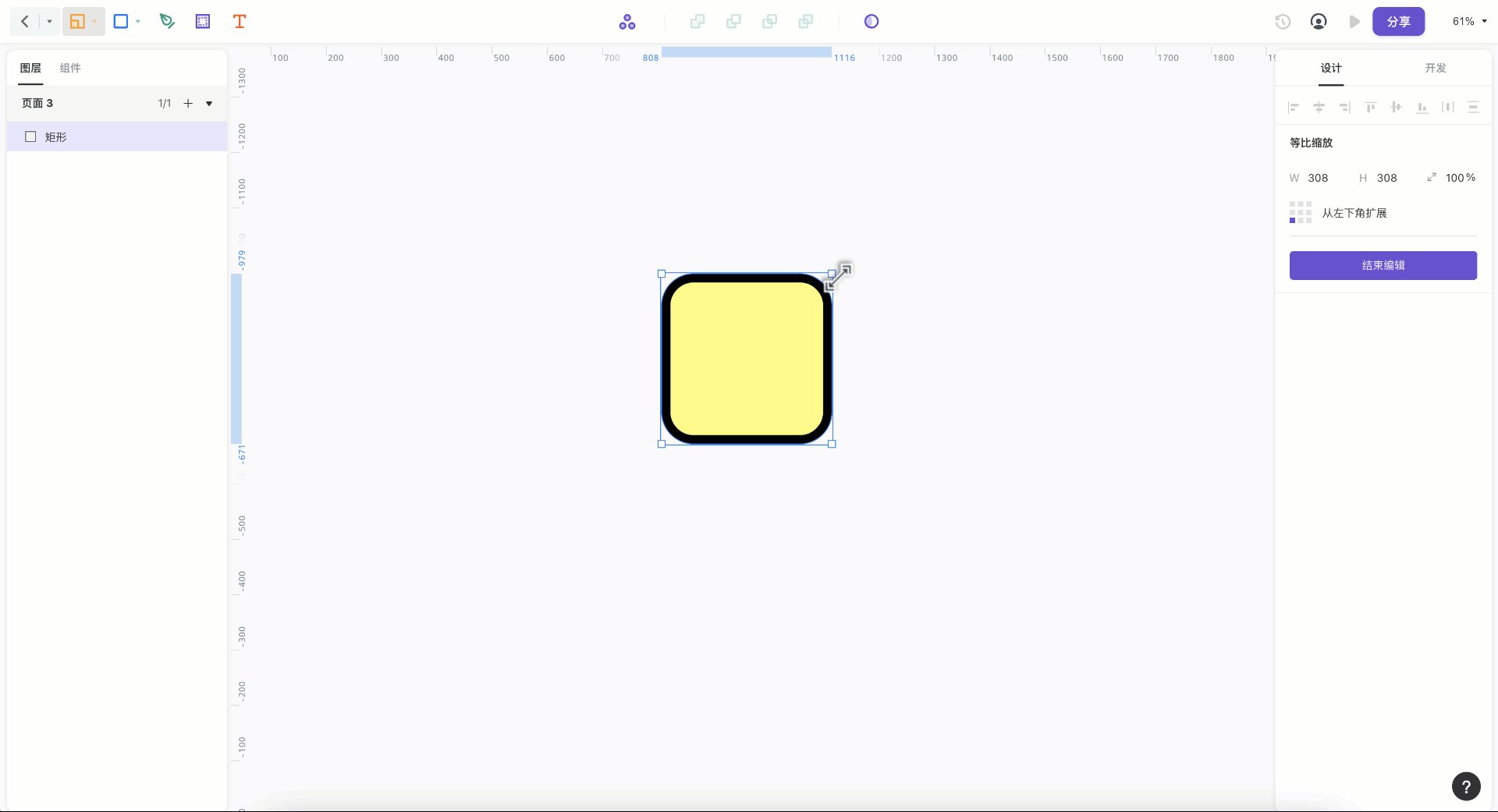
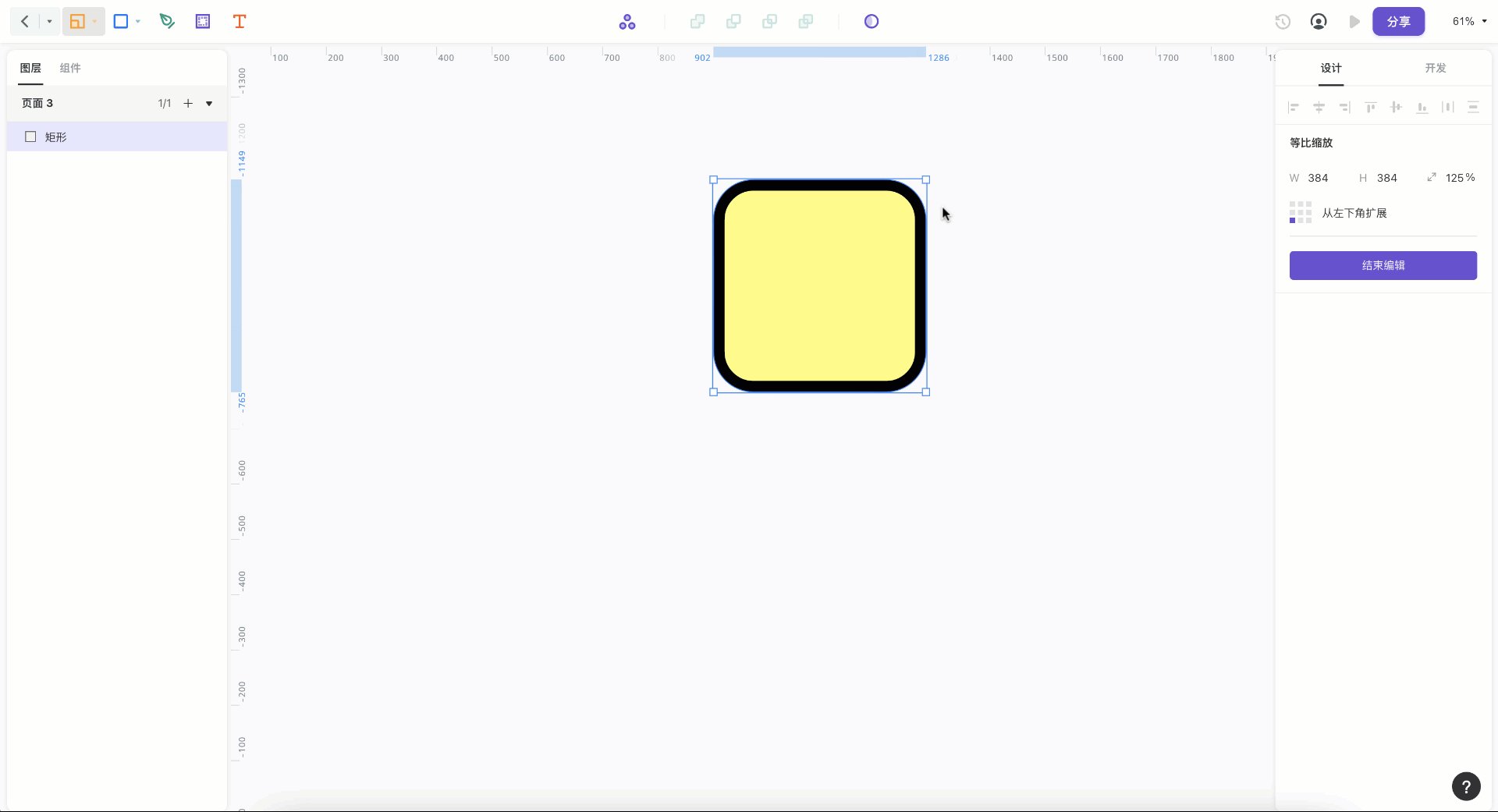
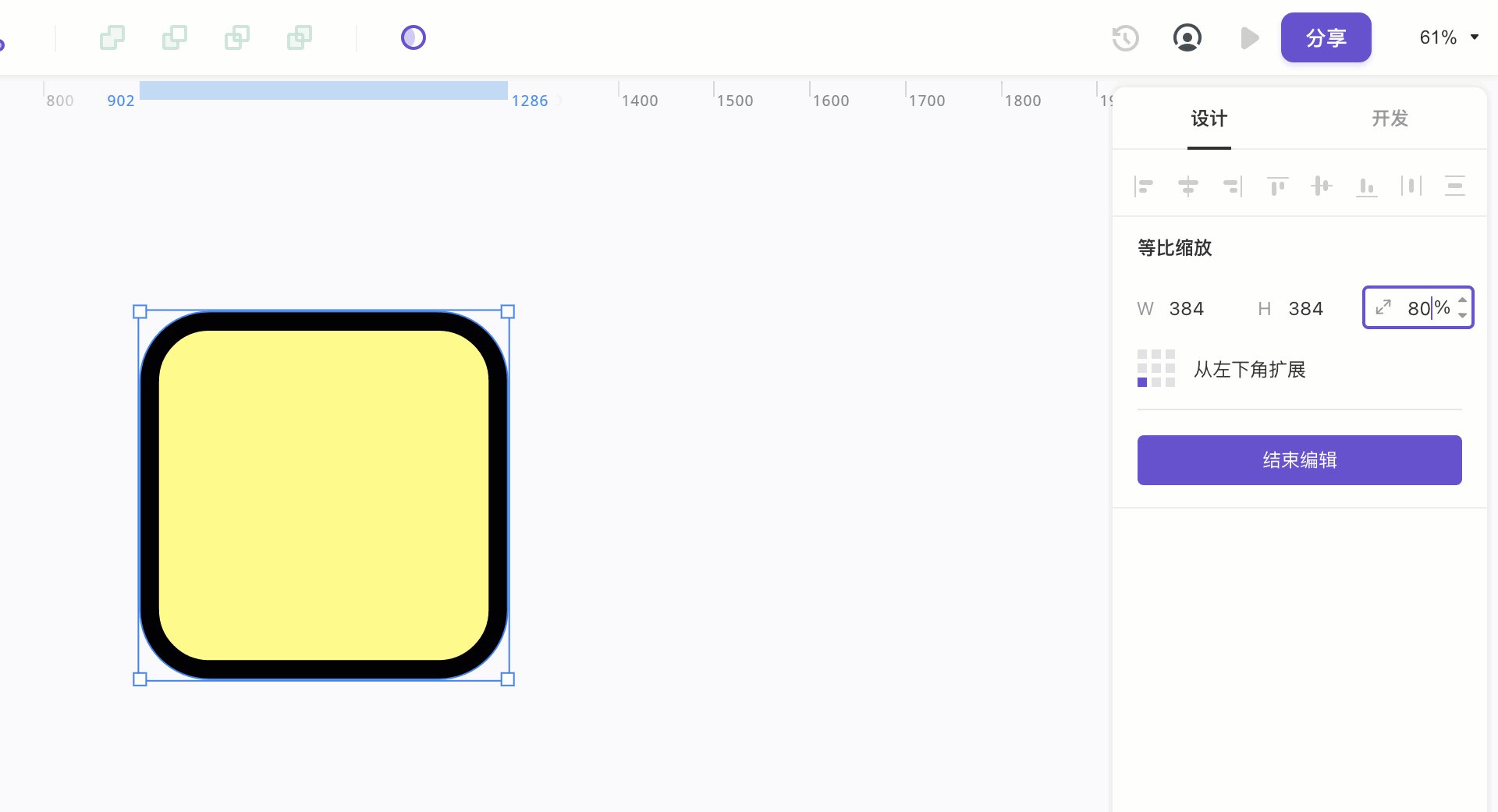
01.等比縮放
?
?
?
?
?
放大縮小最怕的是什么呢?!當(dāng)然是變形啦!
?
等比縮放,一個(gè)神奇的功能,讓你不管是變大還是變小,想怎么拉就怎么拉,怎么拉都不變形!
?
?
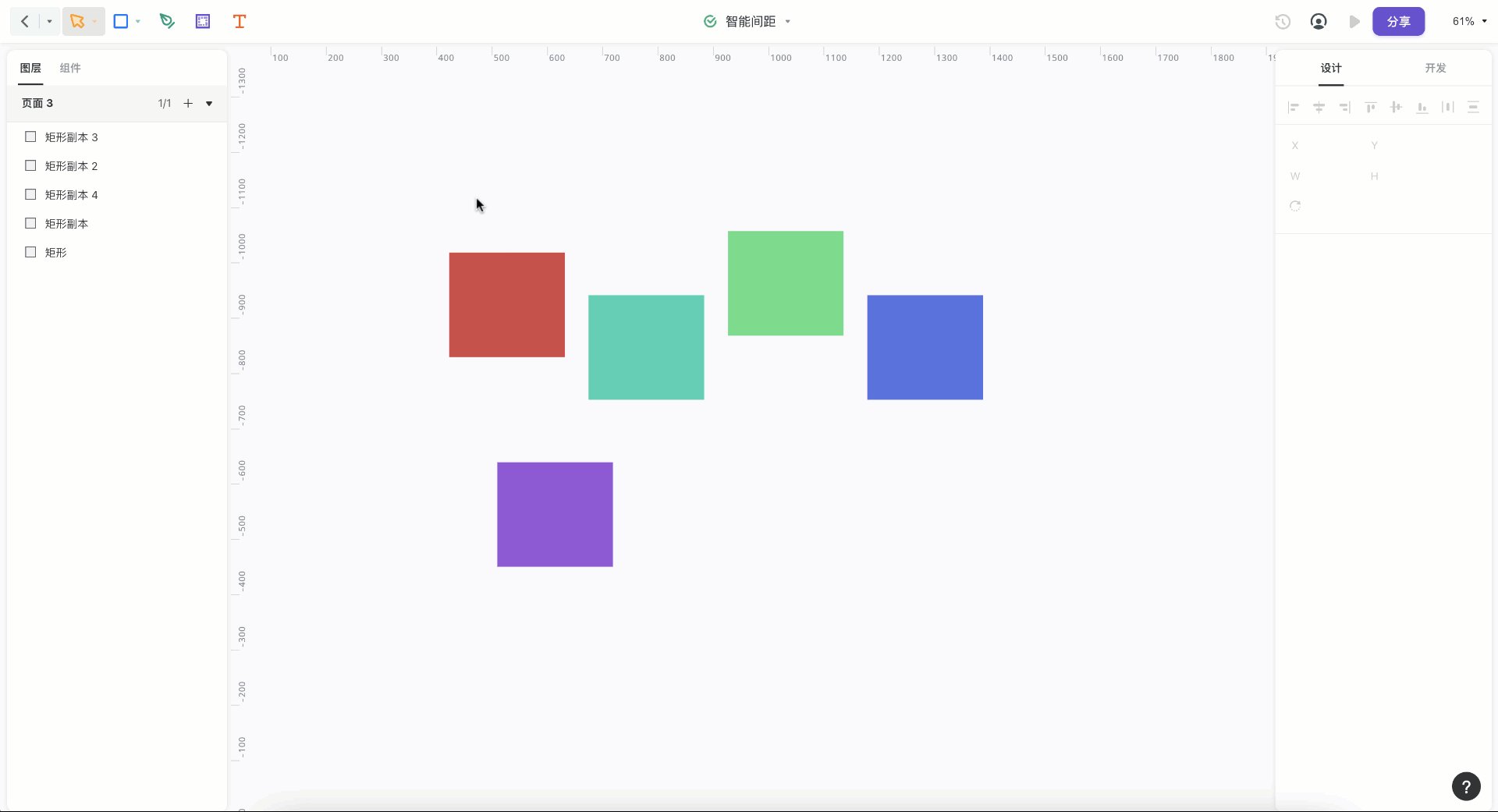
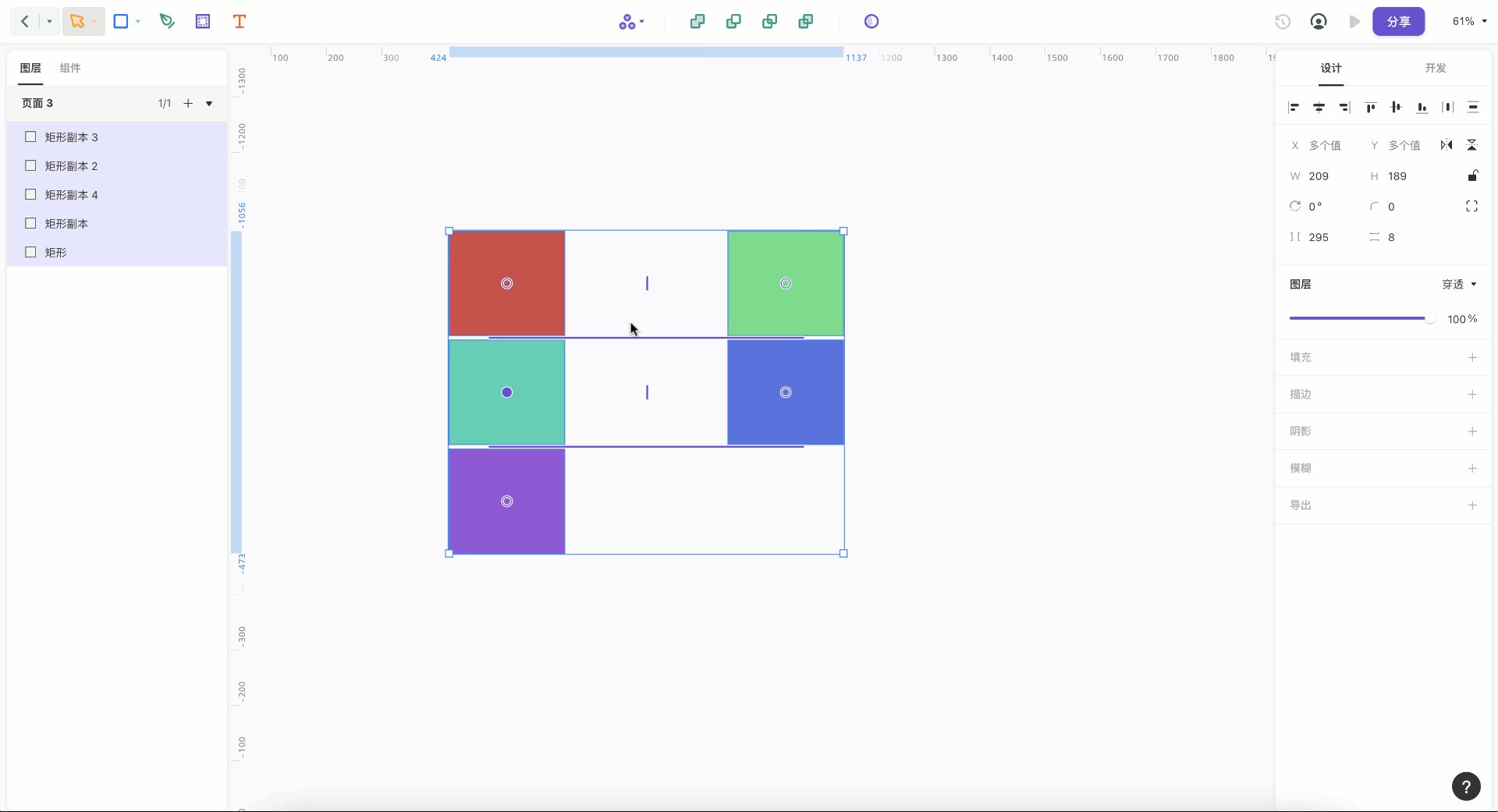
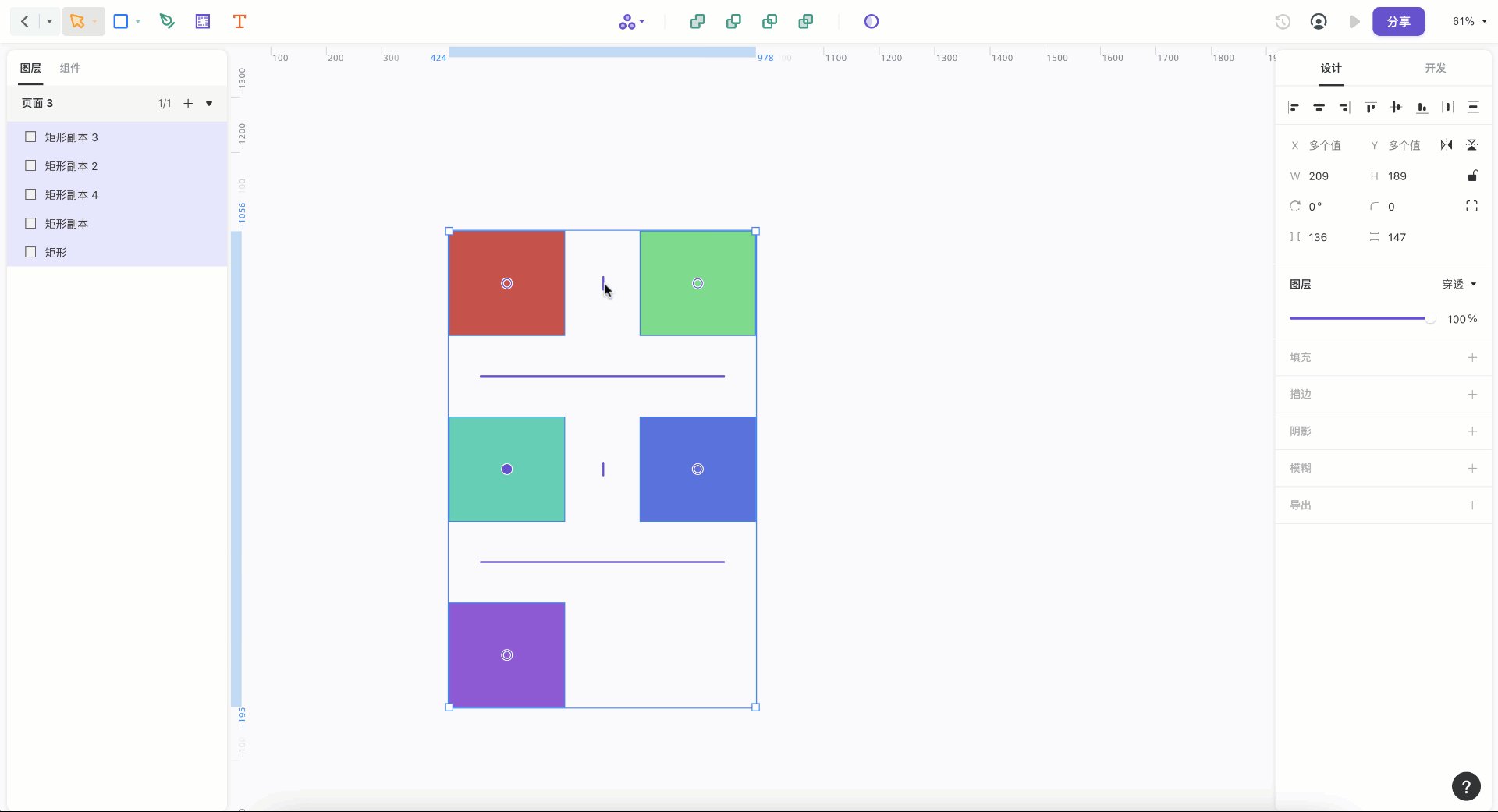
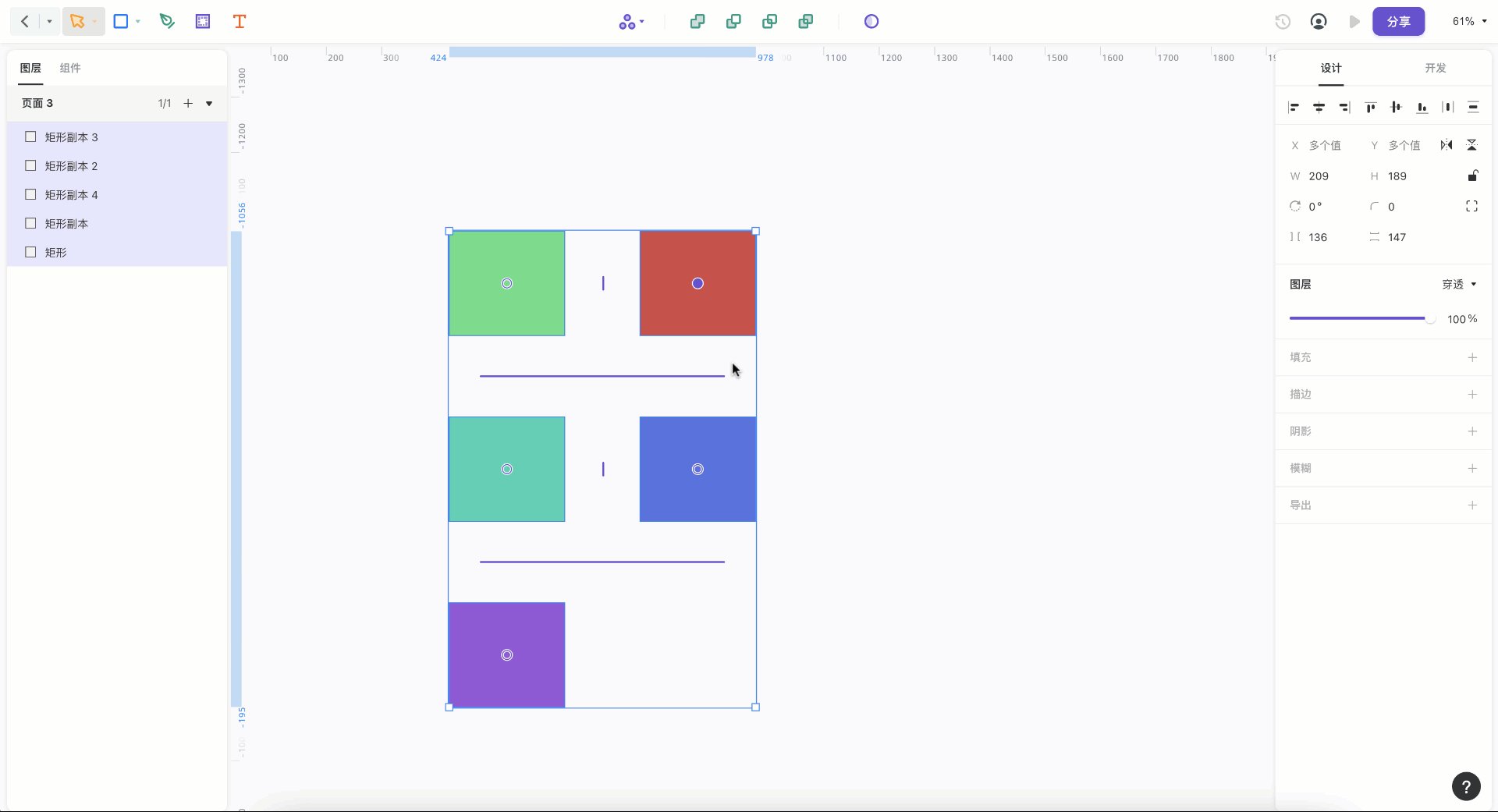
02.智能間距
?
?
?
?
?
還在手動(dòng)調(diào)整間距嗎?還是因間距不一樣,而讓自己的強(qiáng)迫癥爆發(fā),變得急燥不堪嗎?!
?
終于,終于,智能間距來(lái)了,支持動(dòng)態(tài)調(diào)整2個(gè)及2個(gè)以上圖層的距離及位置,一鍵點(diǎn)擊,隨意拉伸,讓你橫豎都
?
?
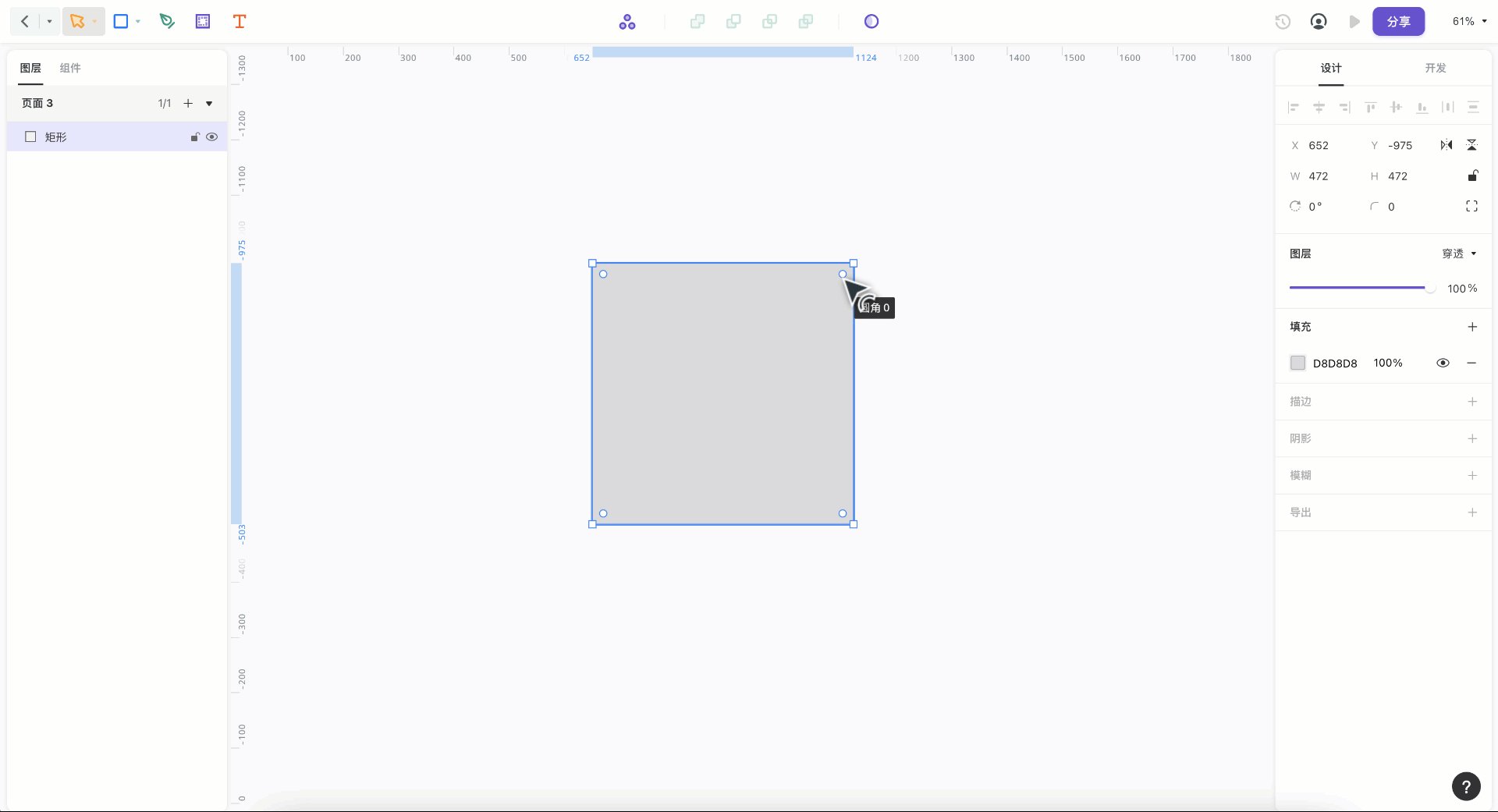
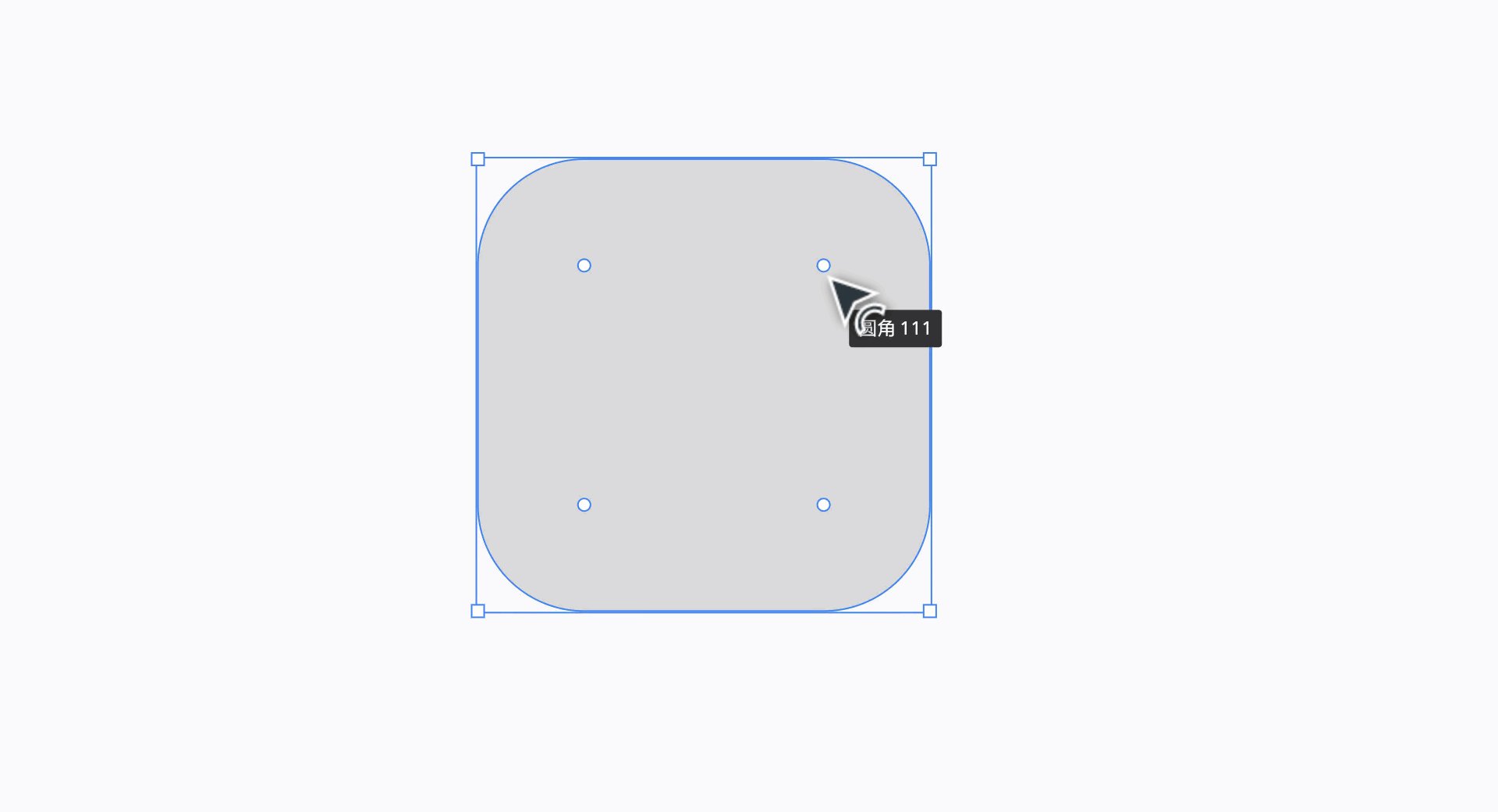
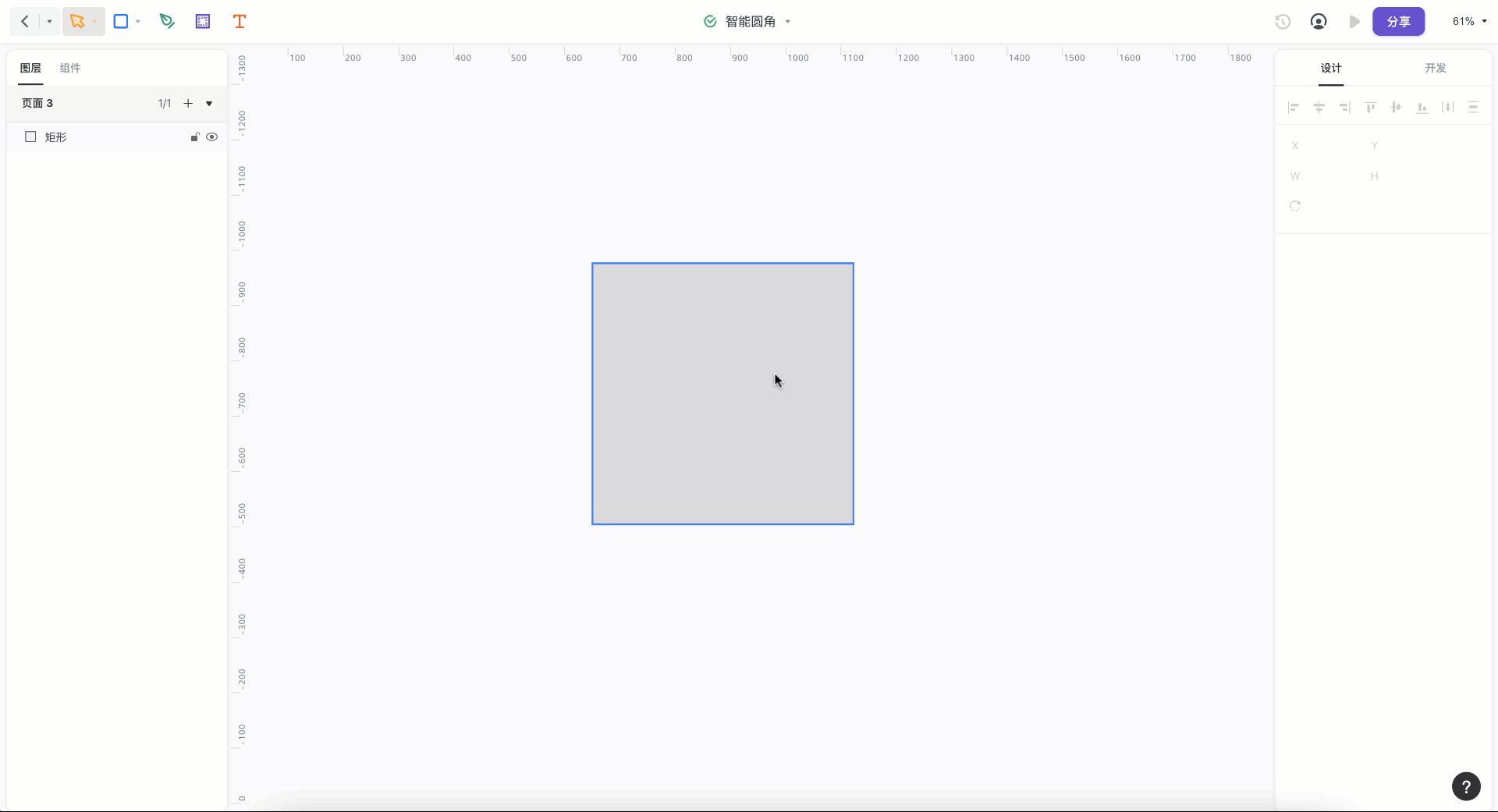
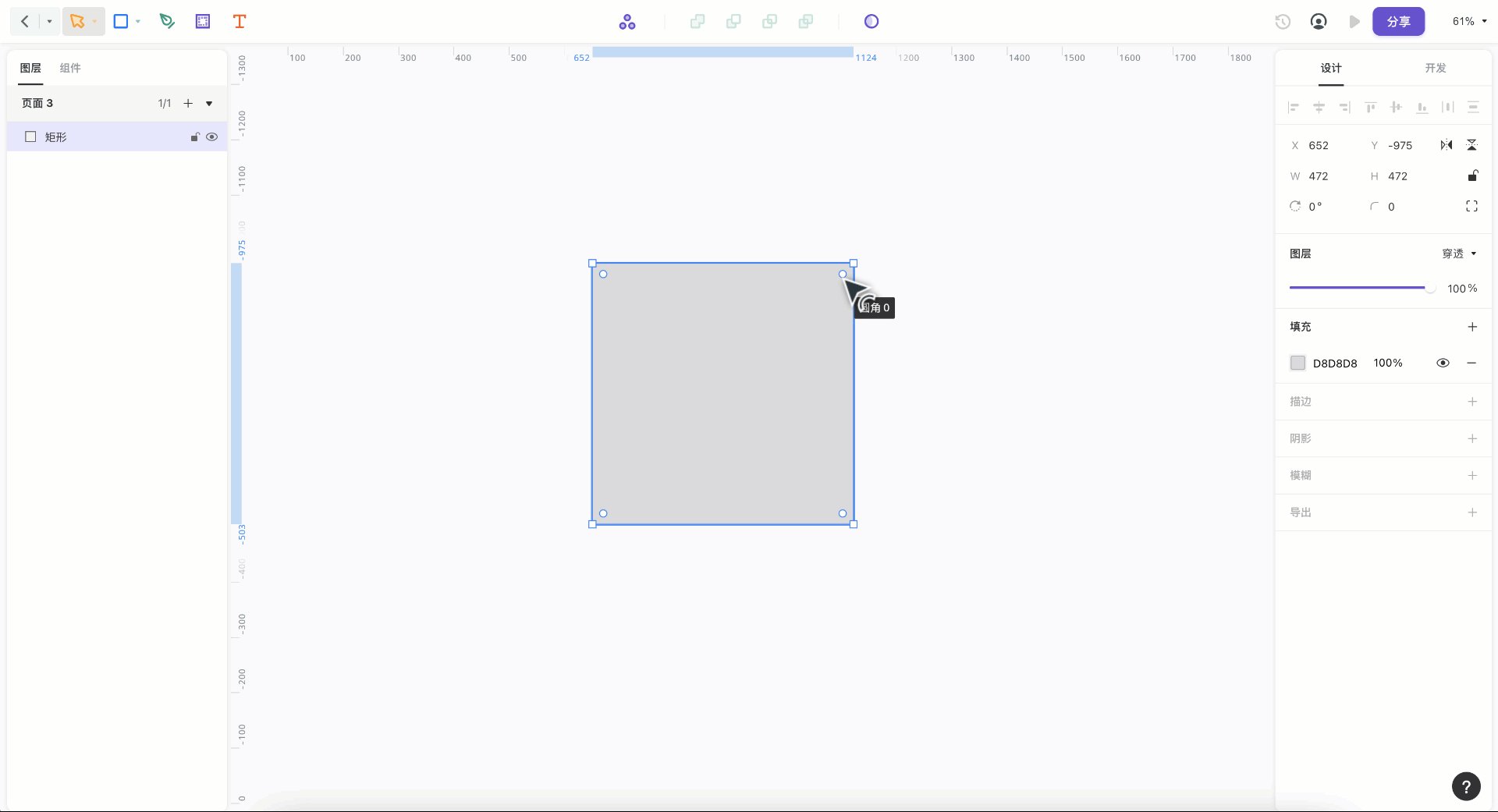
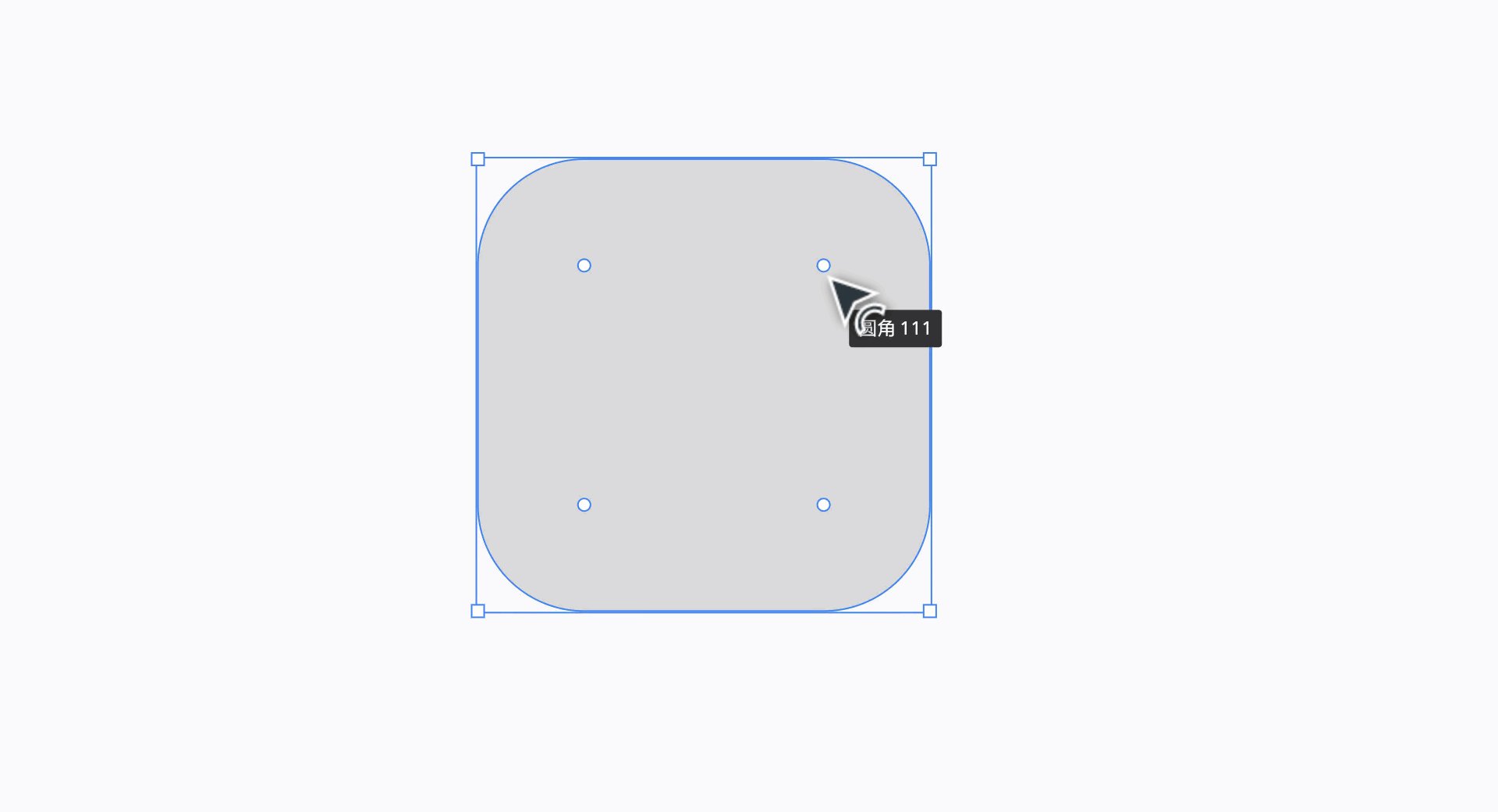
03.智能圓角半徑
?
?
 ?
?
?
?
弧度還要手動(dòng)調(diào)?現(xiàn)在,按住,就能直接拖拽調(diào)整矩形圓角半徑,瞬間直變彎!
?
?
?
04.智能扇形
?
?
?
?
想要圖表變好看?實(shí)心變空心?這個(gè)功能幫助你,直接拖拽調(diào)整圓形變?yōu)樯刃涡螤睿胍鄰澗投鄰潱?/p>
?
以上,就是本次的功能更新啦~但是這還不算完,思維導(dǎo)圖開(kāi)始內(nèi)測(cè)啦!
?
一個(gè)好看又萬(wàn)能,幫你快速梳理想法邏輯(甚至八卦)的產(chǎn)品!
??
掃描下方二維碼,報(bào)名參與哦~
?
?
?
